今天搜“高亮”一词无意间看到之前phpcms实现代码高亮的文章,于是想到这个方法可不可以用到帝国CMS上,说干就干,结果发现是如此的简单,可以这么说,本文的方法是实现帝国CMS代码高亮最简单且效果最好的方法。
相比codesnippet,codeblock有少到极致的文件、不用费劲吧啦地添加行号和无需渲染、无需引入js的优势,方法如下:
下载上面的文件,解压后把codeblock文件夹复制到e/admin/ecmseditor/infoeditor/plugins下,打开e/admin/ecmseditor/infoeditor/config.js,在下面这两个地方添加codeblock。
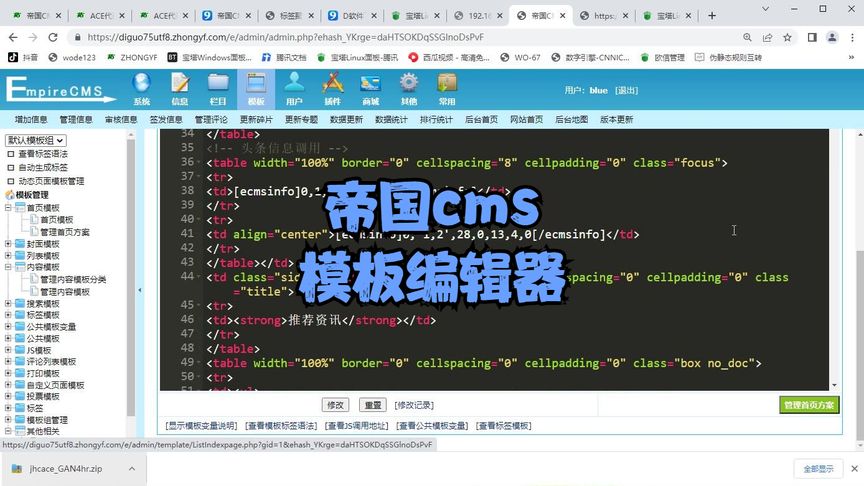
- items: ['Image', 'etranmore', 'Flash', 'etranmedia', 'etranfile', '-', 'Table', 'HorizontalRule', 'SpecialChar', 'equotetext', 'einserttime', 'einsertpage', 'einsertbr', 'CodeBlock']
- config.extraPlugins = 'etranfile,etranmedia,etranmore,autoformat,ecleanalltext,einsertbr,einsertpage,einserttime,equotetext,codeblock';
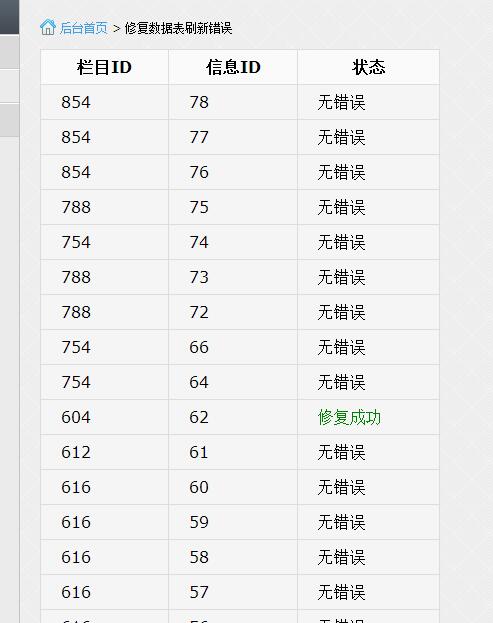
一定要注意大小写,否则会出现编辑器不显示或显示但没有codeblock模块的情况,完了刷新缓存,你就可以看到编辑器多了一个图标。
最后把contents.css加到模板头部,本文提供的contents.css是直接从我网站复制的,解决了样式上的一些问题。
我记得刚开始研究帝国CMS代码高亮试过这个方法,当时没有实现我就放弃了,这次这么容易实现,大概是因为前几天我升级codesnippet相关文件导致编辑器无法显示,对这一问题的排查和解决加深了我对编辑器集成组件的理解。
大家都知道我博客是由phpcms转到帝国CMS的,为了保证之前的高亮效果正常,contents.css就没有删,既然如此,那我就集成两个代码高亮组件,想用哪个用哪个。
转载于:https://blog.weiyiqi.net/html/dgcms/508.html
- 『零氪源码』—— “一个优质的源码资源平台!”
- 本文地址:https://www.lynkcode.com/pages/lynk/jiaocheng/guide-notes/90.html
- 本文标题:帝国CMS实现代码高亮方法三
- 本文版权:零氪源码 (www.lynkcode.com) » 所发布的内容,如无特别说明,转载请注明本文地址,如有侵权请联系我们!