前言概述
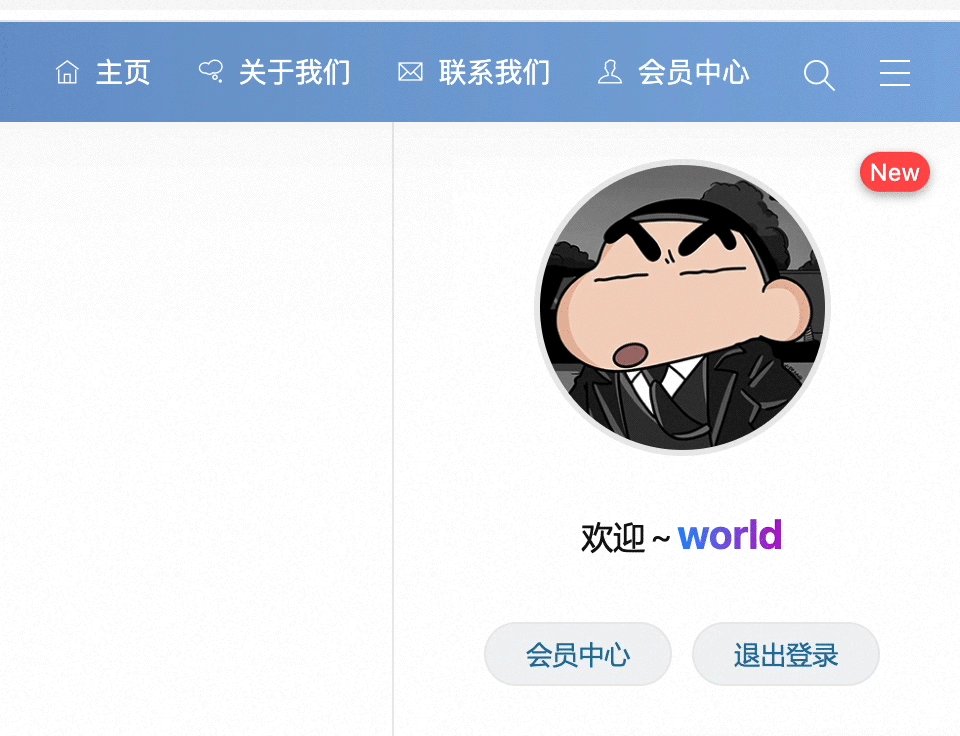
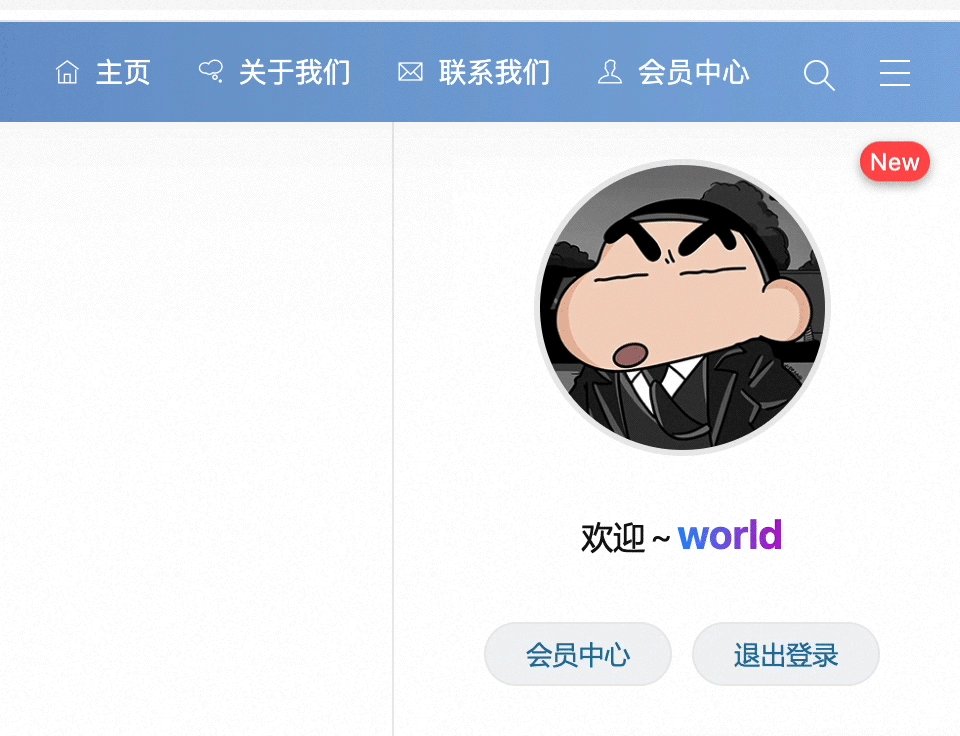
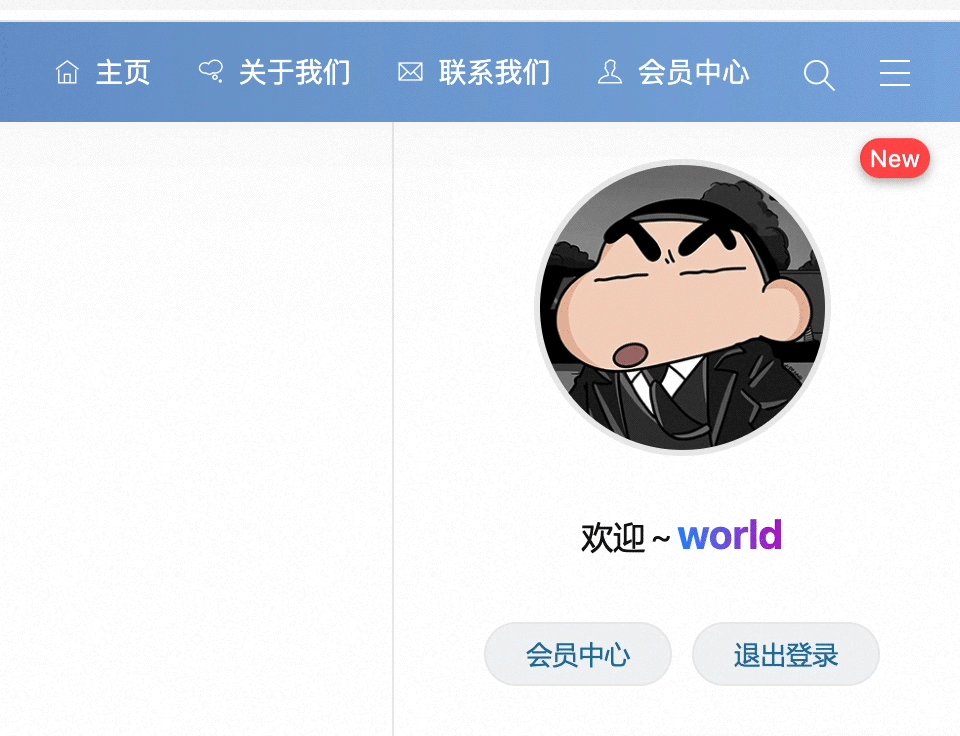
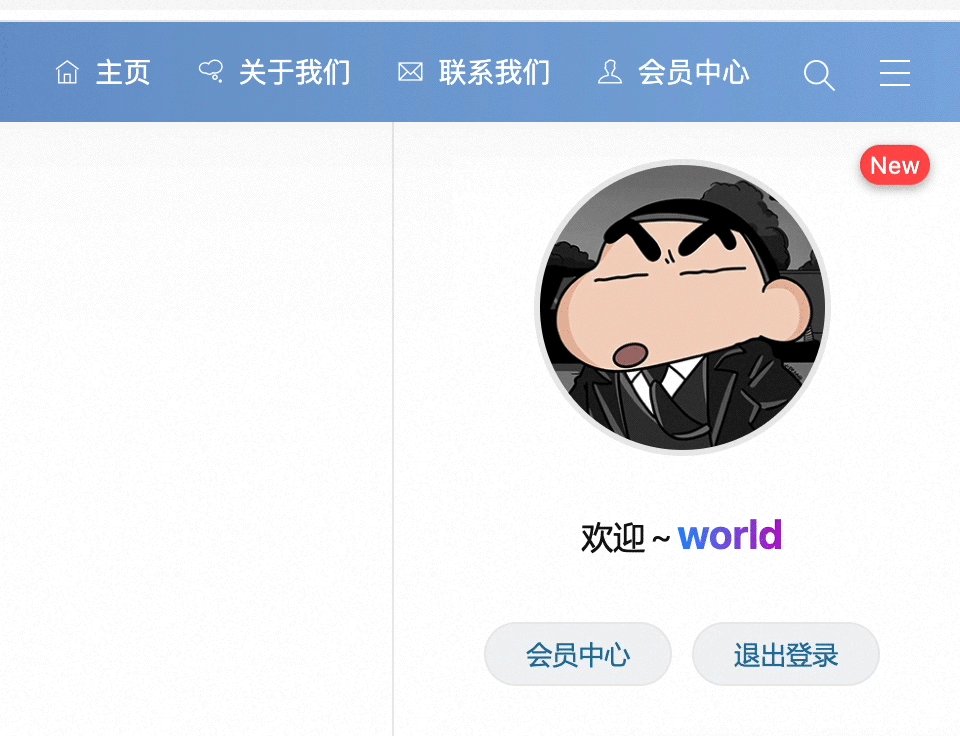
帝国CMS网站用户收到站内消息时弹出提示按钮。
==========================================
本文实例讲述了帝国CMS网站用户收到站内消息时弹出提示按钮的方法。分享给大家供大家参考。
具体实现方法如下:
==========================================
1、把以下代码加到你的底部模板里“[!--temp.footer--]”:
<script>
document.addEventListener('DOMContentLoaded', function() {
fetch('[!--news.url--]e/member/login/loginjs.php', {
method: 'GET',
headers: { 'Content-Type': 'text/html' }
})
.then(response => {
if (!response.ok) throw new Error('Failed to fetch loginjs.php');
return response.text();
})
.then(data => {
if (data.includes('您有新消息')) {
const button = document.createElement('a');
button.href = '[!--news.url--]e/member/msg/';
button.innerHTML = '<span>New</span>';
button.title = '您有新消息';
button.style.cssText = `
position: fixed;
top: 60px;
right: 20px;
z-index: 1100;
width: 35px;
height: 20px;
background: #ff4d4f;
color: #fff;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
font-size: 11.5px;
text-decoration: none;
box-shadow: 0 2px 5px rgba(0,0,0,0.3);
`;
const style = document.createElement('style');
style.textContent = `
@keyframes shake {
0%, 100% { transform: translateY(0); }
25% { transform: translateY(-5px); }
75% { transform: translateY(5px); }
}
.message-button.shake {
animation: shake 0.5s ease-in-out infinite;
}
`;
document.head.appendChild(style);
button.classList.add('message-button', 'shake');
document.body.appendChild(button);
}
})
.catch(error => {
console.error('Error fetching loginjs.php:', error);
});
});
</script>
2、如果“e/member/login/loginjs.php”这个文件你修改过,建议把原始安装包内的文件复制一份改个名字引用到上面这段JS的这一行里:
fetch('[!--news.url--]e/member/login/loginjs.php', {
以上就是帝国CMS网站用户收到站内消息时弹出提示按钮的详细内容,更多请关注『零氪源码』其它相关文章!
- 『零氪源码』—— “一个优质的源码资源平台!”
- 本文地址:https://www.lynkcode.com/pages/lynk/jiaocheng/guide-notes/295.html
- 本文标题:帝国CMS网站用户收到站内消息时弹出提示按钮
- 本文版权:零氪源码 (www.lynkcode.com) » 所发布的内容,如无特别说明,转载请注明本文地址,如有侵权请联系我们!